如何改进应用程序设置的用户体验?
如果做得好,设计一个具有易于使用和直观设置的应用程序可以让您的产品为成功的用户体验做好准备。 但是,如果做得不好,您可能会遇到不满的用户和大量批评。
什么是移动应用程序用户体验 (UX) 设计?
移动用户体验是用户在移动设备上与应用程序交互时的主观体验(正面或负面)。移动用户体验涉及了解用户的旅程并确保所有交互、内容和声音设计保持一致。通过考虑这一旅程,设计师可以创建为用户提供无缝、相关且有意义的体验的产品。
正如Nielsen Norman Group所述,应用程序 UX 设计有助于用户更好地参与产品和服务。
为什么让应用程序设置用户体验更加用户友好很重要?
与其他应用程序功能相比,应用程序设置经常被忽视——但它们不应该被忽视。必须以与所有其他功能相同的关注度和关注度来设计它们。
优化应用程序设置至关重要的原因有很多。最重要的三个是:
- 提高参与度:设计具有直观用户体验的移动应用程序对于确保客户忠诚度和市场成功至关重要。让用户轻松完成任务(例如,购买产品、获取信息)的移动应用程序被再次使用的可能性更高。熟悉、不言自明和令人难忘的应用程序会产生强烈的积极情绪,鼓励个人不仅继续使用该应用程序,而且还会向他人宣传。
- 降低客户支持成本:处理用户问题和与应用程序设置相关的问题对于客户支持团队来说非常耗时。通过允许用户根据自己的喜好对应用程序进行个性化设置,设置面板不仅可以改善用户体验,还有助于在需要时找到正确的答案,并为企业节省客户支持费用。
- 这对整体业务有利:UX 设计研究所编制的大量研究数据显示,由于客户获取成本降低、客户保留率提高、支持成本降低以及市场份额增加,在 UX 上投资的每一美元都会带来 100 美元的回报。糟糕的用户体验也可能通过口口相传的差评或批评对业务产生负面影响。
优化应用设置——最佳实践
以下是优化应用程序设置以最大限度地提高满意度和用户参与度的一些最佳实践。
团体类别
如果设置列表很长,用户可能很难找到正确的设置。因此,不是一长串难以描述的设置,而是为特定的宏功能设置多个设置可以使操作更容易。
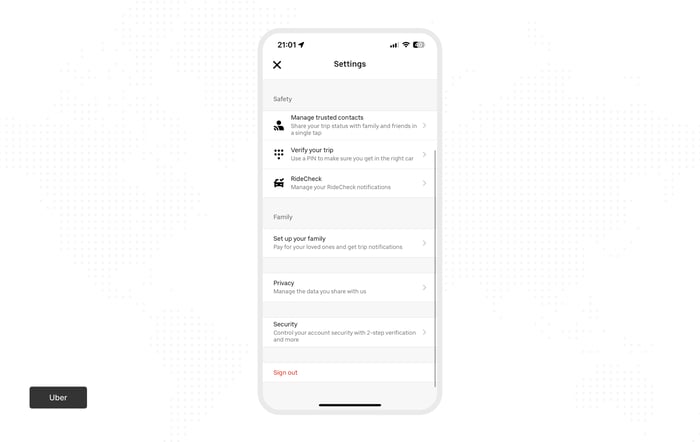
怎么做?您可以尝试卡片分类——一个简单的练习,可能有助于将主题组织成对用户有意义的类别。在开始应用程序设置优化时,请始终参考您的竞争对手或其他应用程序——看看他们做对了什么。以优步为例,它的设置页面令人印象深刻——他们将项目分组并清楚地显示其中的内容。

建立视觉层次
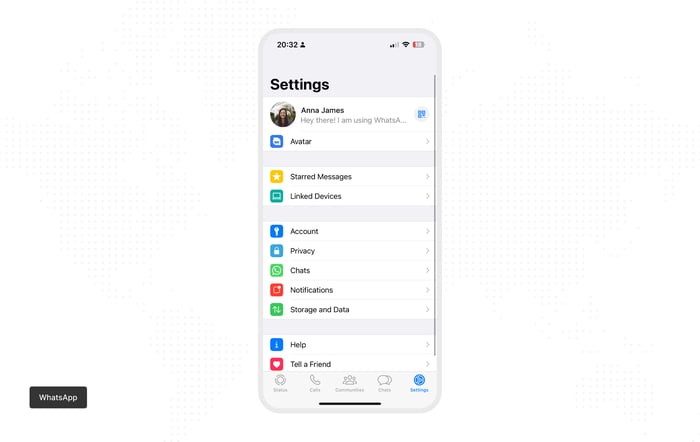
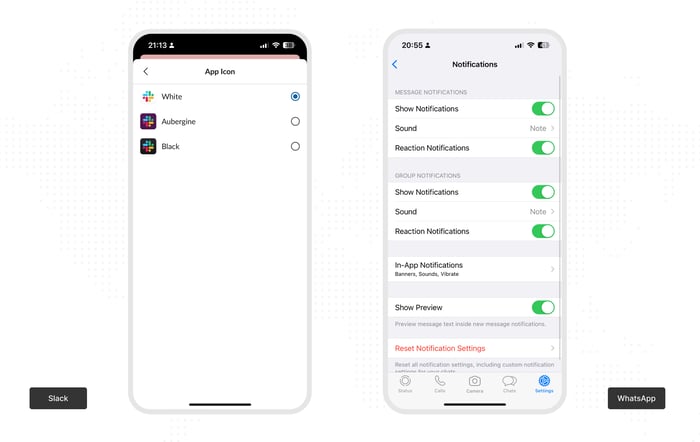
视觉层次结构在移动应用程序设置和用户体验中起着不可或缺的作用。通过根据重要性顺序排列元素,移动应用程序可以告知、打动和说服用户,并引导他们完成用户流程。关键是确保应用程序设置有序,以便经常使用的设置具有相关性和优先级,而不是那些不常用的设置,如下面的 WhatsApp iPhone 应用程序图片所示。

不可逆转的破坏性操作,例如“注销”或“删除您的帐户”,应始终隐藏在设置页面的末尾。
考虑添加标准图标来传达含义
标准图标(用户以前见过和使用过)可帮助他们快速识别他们正在寻找的内容并减少 UX 中潜在的歧义。您还可以通过注入一点美感来获得创意,同时仍然有效。
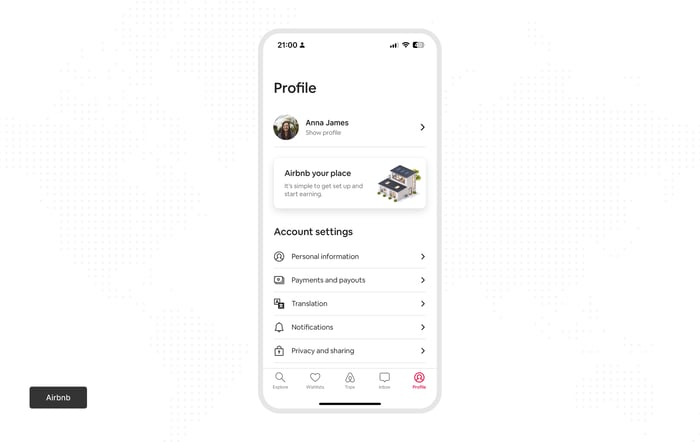
然而,由于大多数图标都没有标准用法,文本标签是传达含义和减少歧义的理想选择。Airbnb 设置中的图像是这方面的一个恰当示例。

尽量减少您提供的设置数量
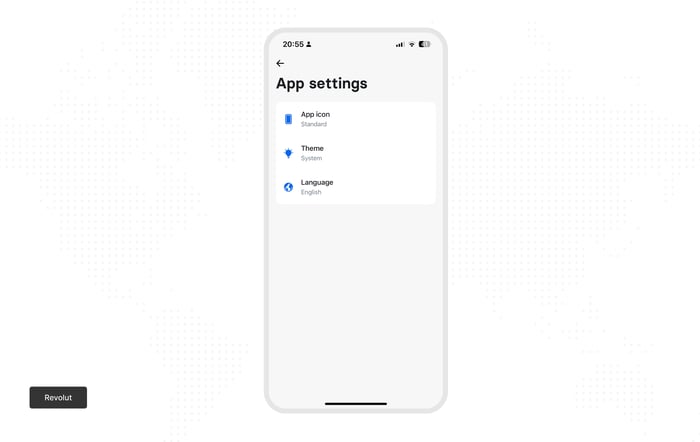
以一种轻松而不是压倒性的方式为用户提供足够的控制权。这样他们就可以在您的应用程序中获得他们想要的东西而无需太多设置。他们也不必花费很长时间寻找合适的设置。请参阅下面的简单示例,该示例取自 Revolut iPhone 应用程序。

如果类别列表很长,则包括搜索功能
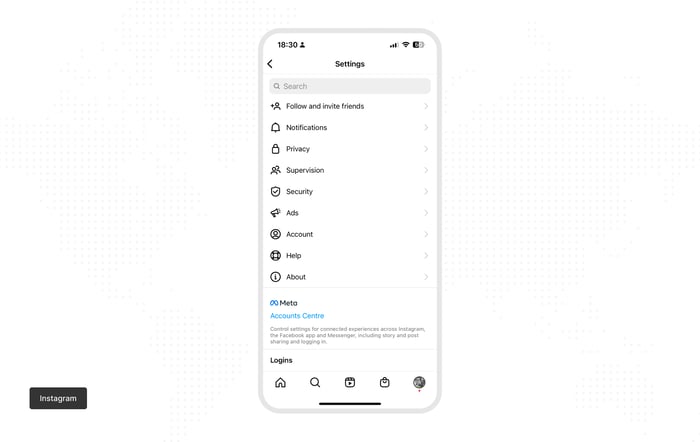
如果您的应用程序具有广泛的类别和选项,请提供搜索栏。这样,用户将能够快速轻松地找到他们正在寻找的内容。如下图所示,Instagram 的应用程序在类别顶部有一个搜索功能。

定义默认模式
可以说,最好的应用程序设置 UX 是不需要用户进行任何交互的 UX。这确保用户可以立即开始享受该应用程序,而无需大惊小怪或进行修补。毕竟,花在调整应用程序设置上的时间永远不应该影响用户和他们想要做的事情——尤其是在入职阶段。因此,您的应用程序的默认设置应该从一开始就为用户提供您应用程序的最佳体验,为用户提供有利于他们实现目标的设置。在 1Password 和 LastPass 等密码安全应用程序中可以找到很好的例子,它们都有专门设计用于保护用户机密信息的默认设置。
让用户留在应用程序中
应用程序所有者应该让用户留在应用程序中,而不是强迫他们离开并转到其设备上的默认设置应用程序。
Instagram 就是一个很好的例子。如果关闭位置功能,应用程序内会出现一条提醒,将用户引导至相应的设置页面。这样一来,用户可以默认开启位置服务,日后更方便地分享信息。
避免使用应用程序内设置来询问您可以通过其他方式获得的设置信息
例如,与其要求某人手动输入他们的邮政编码,不如向他们提供本地选项或请求允许使用手机的当前位置作为信息源。这样您就可以获得必要的应用程序设置数据,而无需让用户执行额外的步骤。当然,如果您被拒绝此权限,请始终为手动输入敞开大门。
让您的应用内设置易于查找,但又不会太显眼
应用程序设置应该很容易找到,但不要太明显。一个很好的方法是在用户的个人资料或帐户视图中包含应用程序设置功能。这确保了应用程序设置在有人需要时就在那里,但仍然不会妨碍根本不关心的用户。
使用适当的用户界面 (UI) 控件
通过适当的 UI 控件,应用程序设计人员可以访问完善其应用程序设置页面所需的工具。单选按钮和复选框已成为应用程序设置面板的标准组件,尽管它们不可互换。
- 单选按钮需要从选项列表中进行单一选择
- 复选框允许多个选择(或根本没有)
对于不需要审查或确认的操作,应用程序设计人员可以选择带有添加“开/关”标签的切换开关,以提高清晰度。

发送电子邮件确认
电子邮件确认为用户提供了更高级别的安全性,因为他们可以在对其帐户设置进行任何更改时收到通知并验证该更改。这对于包含敏感信息(例如财务数据)的移动应用程序尤其重要。根据所涉及的应用程序或设置,可能不需要为每次更新发送确认。
避免使用行话的名字
行话可能看起来令人印象深刻,但也可能让用户感到困惑——这并不是应用程序成功的标志。在命名应用程序控件时,应该使用描述 性术语和通俗易懂的语言——这样,您将确保用户可以快速识别每个应用程序设置的作用。没有人喜欢不得不在应用程序之外查找内容,所以不要给用户任何这样做的理由。
读者了解清晰简洁的交流的价值——通俗易懂的语言简化了复杂的信息,为所有人提供了可访问性。通过避免行话或其他不熟悉的术语,每个人都可以从易于理解的消息中受益,这些消息可以快速传达您的信息而不会混淆用户。
提供清晰的描述
清晰的描述准确地定义了每个设置的作用,而不是冗长。精心设计易于理解的语言是让用户就应用程序设置做出明智决定的关键。

与客户支持交谈
客户支持团队可以根据他们与应用程序用户的互动提供有价值的见解,从混乱到难以管理设置。如果可能,确保您定期参加客户支持会议并及时了解用户的需求,以改进和优化应用程序设置 UX。
原型和测试
从想法直接进入应用程序设置UI 设计很诱人——但花一些时间制作原型和测试对于优化应用程序设置 UX 至关重要。
应用设置 UX 入门
那你会从哪里开始?
首先牢记上述实用技巧,彻底审核您的应用程序。像用户一样思考并问自己这样的问题,例如“这个 UI 控件是否适合这里?有必要包括这个设置吗?
它还有助于听取用户在 App Store 或 Google Play 等应用商店的反馈,以帮助确定任何需要改进的地方。您还可以在G2.com和Gartner Peer Insights等软件评论网站上查看企业客户的反馈。
有时只需要一个小的调整来改善应用程序设置的用户体验,而在其他情况下,您可能需要进行彻底的检修。
.jpg)
.jpg)


