电子商务网页用户界面设计的基本原则
通过确保界面的各种元素彼此和谐交互并遵守最佳实践,UI 网页设计原则可以帮助最大限度地提高转化率并增加网站或应用程序的收入。
2022 年, 全球电子商务市场的销售额达到了惊人的 57 亿美元。电子商务网页设计对于将客户引导至重要元素并激励他们采取特定行动至关重要。创建卓越的在线用户体验可以为增加销售额开辟新的机会,并使您的企业在竞争这个蓬勃发展的行业中的份额的竞争者中脱颖而出。
本文将涵盖电子商务 Web UI 设计转换在线商店的基本原则,并在开始设计过程之前提供对必要要求的见解和基本原理。
规划 - 创建在线商店设计的重要步骤
项目规划是创建在线商店设计的基本步骤,忽视这方面可能需要进行大量更正和重做,从而影响最终结果。

资料来源: 不飞溅
设计比制作原型花费的时间要多得多。直接进入在线商店的设计肯定会导致反馈和更改请求,这既耗时又难以实施。
确保进行初步的用户研究并进行实地调查,以改进设计功能和销售渠道。从商业角度来看,通过关注吸引目标用户的关键元素来预先计划和改进您的网页设计是具有成本效益的。
一个深思熟虑的用户界面提高了网络产品的审美情趣,并阐明了产品的结构和功能元素,节省了时间并提高了整体项目质量。
另一方面,彻底的初步设计可以通过减少后续修改和修订的需要来简化整个过程。
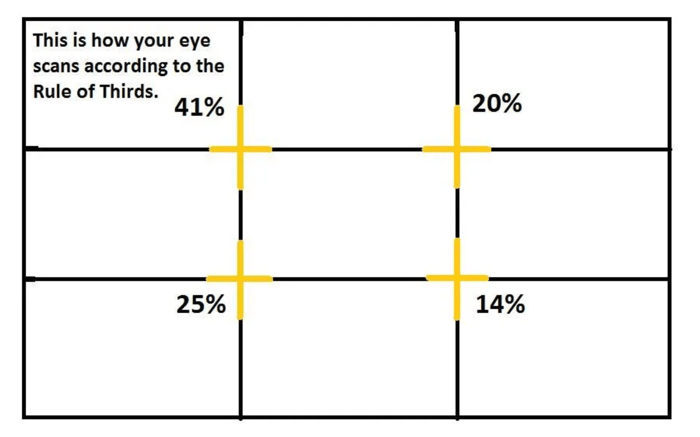
遵循第三法则改进用户界面
三分法是一种构图原则,在电影、摄影、绘画和设计中都有应用。该规则的核心是将任何网页分为水平和垂直三个相等的部分。这种分割将产生自然吸引用户的交叉点。

资料来源: 训练营
第三法则确保图像的整体平衡和统一,将设计分成多个部分并将用户的眼睛引导到屏幕的特定部分。它是定义出色设计的众多关键视觉元素之一。
三分法可用于构建您的电子商务网站,以视觉上吸引人的方式对齐文本、图像、号召性用语按钮和其他元素,从而将用户的注意力吸引到页面最重要的部分。
它还可以通过首先将用户的注意力引导到最重要的内容,然后将他们引导到次要信息来 帮助创建层次感。
设计人员应该记住,它只是一个指南,并不能适用于所有场景。
通过战略性地使用视觉元素来构建转换产品页面
成功的销售依赖于 激发客户信任的产品页面。您可以利用各种策略有效地传达产品的价值并与目标受众建立融洽的关系,例如:
- 清晰的产品描述
- 高质量图像
- 顾客评论
实施以下建议可以极大地改善您的客户关系以及潜在买家如何看待您的品牌。

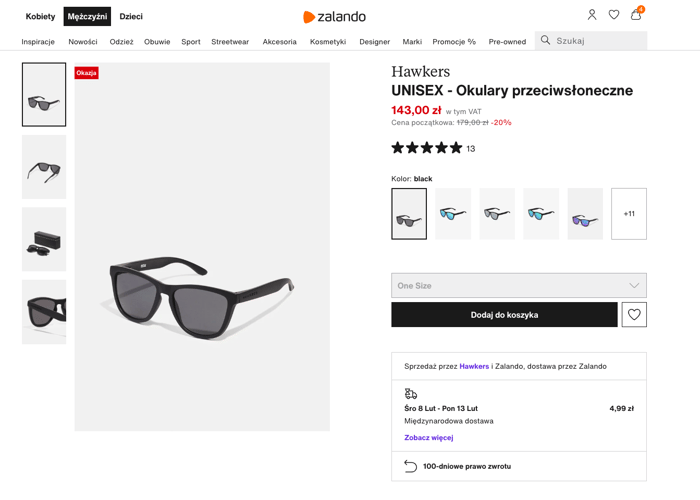
资料来源: Zalando
颜色
尽管对大多数人来说显而易见,但令人惊讶的是,有多少电子商务设计师忽视了这些要素。我的建议是在设计产品页面时选择一种平静的调色板,以引发积极的情绪并建立信任。
虽然充满活力、引人注目的颜色非常适合艺术品和展示品,但应避免使用这些调色板,因为 它们可能会分散潜在客户的注意力。确保产品照片突出其主要特征,补充页面的整体美感。
相片
由于客户无法实际触摸或检查产品,因此发布展示产品的照片以激发他们对选择的信心是很重要的。这可以通过详细展示产品、提供多个角度和尽可能多的信息来实现。
提供基本信息可以帮助消费者克服任何心理障碍并做出自信的购买决定,尤其是在从电子商务网站购买时。
使用高质量图像在您的网站上有效地展示您的产品至关重要。 应展示不同角度的多张图片,让客户全面了解产品。使用原始照片而不是库存图片可以建立对您品牌的信任和真实性。
产品的视频或 3D 版本的视觉体验也可以帮助潜在客户更好地欣赏和了解产品的功能。
图案
在定义您的客户旅程时,请始终考虑经典的网络购物行为模式,以在您的电子商务网站上创建一个用户友好且有效的产品页面。您可以通过在产品描述块中包含有关产品的关键信息(例如其基本参数、价格和社交媒体图标)来提高转化率。
此外,通过策略性地在页面上放置重要元素,例如左角的商店名称、顶部的产品名称和右角的购物车,您可以更好地与典型的用户行为模式保持一致,并使其更容易供客户浏览网站并进行购买。
独特的设计很棒 - 但熟悉会产生信心。
专业提示:突出价格
您可能还想在产品页面中突出显示产品的价格,尤其是在降价促销期间。考虑使用更大的字体大小或粗体文本使其脱颖而出。
为吸引客户的注意力,以清晰对比的方式展示原价和折扣价(如果适用)。这可以通过提高客户对价值的感知来促成成功的购买决策。
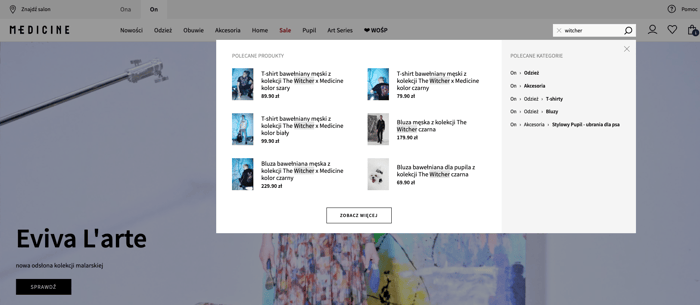
专业提示:介绍产品推荐
在产品描述下方集成产品推荐部分可以改善用户体验并增加找到感兴趣的类似产品的机会。这特别适用于通常以捆绑和套装形式出现的物品。
要获得更加无缝的购物体验,请考虑根据他们的浏览历史使用个性化推荐。您还可以在产品说明附近显示“经常一起购买”部分,以改善购物体验。产品推荐是许多电子商务网站的主要内容,因为它们鼓励客户购买相关产品,而不是他们来这里的目的。
纽扣
最后,让我们讨论一下产品页面Button设计的关键原则。
“添加到购物车”按钮应突出显示并易于看到。考虑在将产品添加到购物车后对按钮进行动画处理,以使过程清晰、视觉上吸引人并带来回报 - 改善整体用户体验。增加销售额的一个常见措施是创建一个清晰简单的号召性用语按钮。视觉上吸引人的按钮很重要,但同样重要的是客户旅程以及用户按下按钮后发生的事情。
通过避免多步骤注册流程、验证码和冗长的表格,专注于为客户提供便利。最后,号召性用语按钮上使用的语言应该具有说服力,而不是令人生畏。简单的“购买”或“添加到购物车”是众所周知的选项,因为一旦按下按钮,它们就会告知客户按钮的作用。
注册按钮是 UI/UX 设计师可以实现的另一种流行操作。
客户电子邮件是一种宝贵的资源,可以用来换取免费课程、课程、电子书或个性化产品推荐等好处。然后,经验丰富的营销人员会使用这些电子邮件来吸引客户通过折扣、促销代码和捆绑销售进行购买。
通过在线购物车设计使购买更容易
创建一个高效的购物车需要仔细关注关键的交互元素,以实现简单和方便。
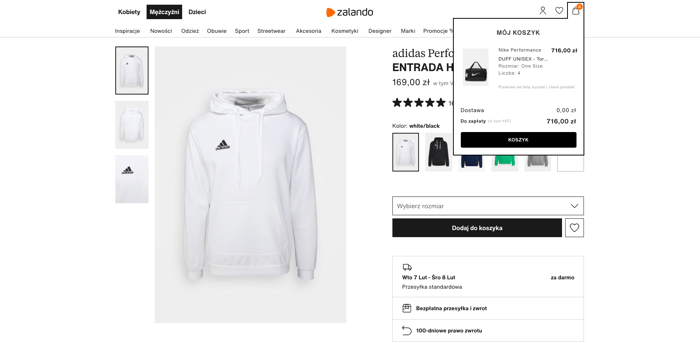
图标位置、颜色和大小
购物车可以隐藏在标题中,只要它很容易被注意到即可。用户本能地关注页面上的突出元素,因此购物车图标必须可见,同时与页面上的其他元素形成对比。
考虑包含一项功能,使用户无需单击购物车图标即可查看他们的订单。这使他们无需来回切换即可快速确定是否添加了所需的产品。

资料来源: Zalando
结帐和购买
与电子商务设计的其他元素一样,采购应该简单、高效,并配备自动数据填写和信用卡/借记卡或现金等便捷支付方式等功能。简化的购买体验有助于培养客户忠诚度。
使您的产品搜索尽可能相关
客户能否在电子商务网站或应用程序上快速轻松地找到所需信息,取决于他们对搜索栏的熟悉程度。产品搜索可以分解为两个元素:搜索字段和结果页面。
在考虑放置搜索字段的位置时,请记住我们之前讨论过的关于模式和消费者熟悉度的内容。您可能想要检查您的利基市场中表现最好的网站,看看他们放在哪里以及他们如何设计他们的搜索栏功能。在搜索开始时和搜索开始后,完善搜索结果的外观也很重要。
检查搜索引擎的配置是否正确,以便为用户提供及时且相关的结果。这包括程序正确解释用户查询的能力,即使它包含拼写错误。
输入搜索查询后, 结果页面应该易于浏览且组织良好。列表适合显示标准文本元素,而产品图片在显示为卡片时看起来更好。为了获得更好的用户体验,请将原始搜索查询保留在搜索字段中,以便更快、更轻松地进行修改,而无需重新键入整个短语。
在搜索结果中显示产品总数可以帮助客户了解他们的搜索范围以及查看所有选项需要多长时间。这可以鼓励使用过滤器来产生更有效的结果。

下订单
下订单是客户旅程的最后阶段之一 - 因此请务必给您的客户留下良好印象。确保每个步骤都明确定义,具有一致的结构,并且仅包含与当前订单相关的信息。
如果收集数据,输入要尽可能简单,有提示和自动补全。数据安全和隐私是您收集用户信息时要确保的另一个概念。使用数据保护软件、SSL 加密以及仅保留必要的客户数据是确保用户信息安全的一些方法。. 为了改善客户在购买时的旅程,请检查当用户离开和返回网站时购物车是否已保存,即使他们是未注册的访问者也是如此。
使用动画来吸引注意力
动画给人的印象是网站是动态的并且可以响应他们的操作,从而增强目标受众的体验。它们鼓励用户交互,提供有关操作状态的视觉提示,传达等待时间并组织信息。
这种视觉体验在用户和产品之间建立了情感联系。如果使用得当,动画还可以通过提供视觉吸引力和互动元素来鼓励用户返回您的网站,从而提高转化率。
UX 动画有几个关键功能,包括:
- 鼓励用户行动
- 提供反馈
- 引导导航
- 提升加载体验
动画进度条吸引注意力以显示注册过程的完成状态,而不是显示完成百分比的静态文本。
另一方面,UI 动画创造了令人惊叹的视觉体验,展示了资源的整体复杂程度,并强化了公司的品牌形象。
由于动画需求的增长,Material Design 和 Dribble 成为了动画资源的热门资源。他们不仅根据焦点动画、等待动画、状态转换等用例对动画进行分类,而且还提供有关创建有效动画的基本原则的指导。
考虑到动画中每个小细节的重要性以及新趋势的不断出现,这些资源在设计师的工作中是无价的。

使用 UI 设计原则改进您的电子商务网站
视觉和美学只是网站设计整体方案中的注脚。每个细节和功能都应该有一个目的和目标。简化从认知到销售的客户旅程是构建出色网站的关键。使用动画、优化搜索结果以及创建清晰、明确的按钮是每个优秀的电子商务网页设计师都应该知道的一些核心实践。
在网上建立一个成功的品牌意味着您需要在每一个动作背后都有意图。建立一个定期转换目标受众的网站意味着您需要经过验证的设计原则才能生存。

.jpg)


